WEB Share API: Comparte contenido de forma nativa desde la web

octubre 05, 2024 - 14 minutos de lectura
Javascript tiene una gran cantidad de APIs disponibles para usar en cualquier web. Algunas son muy conocidas, como canvas, console o fetch. Pero la lista es mucho más larga, con funciones avanzadas y poco conocidas. Con este artículo empezaré una serie de publicaciones que harán un recorrido por varias de esas APIs. Si quieres seguir toda la serie, suscríbete para recibirla en tu correo a medida que se vaya publicando.
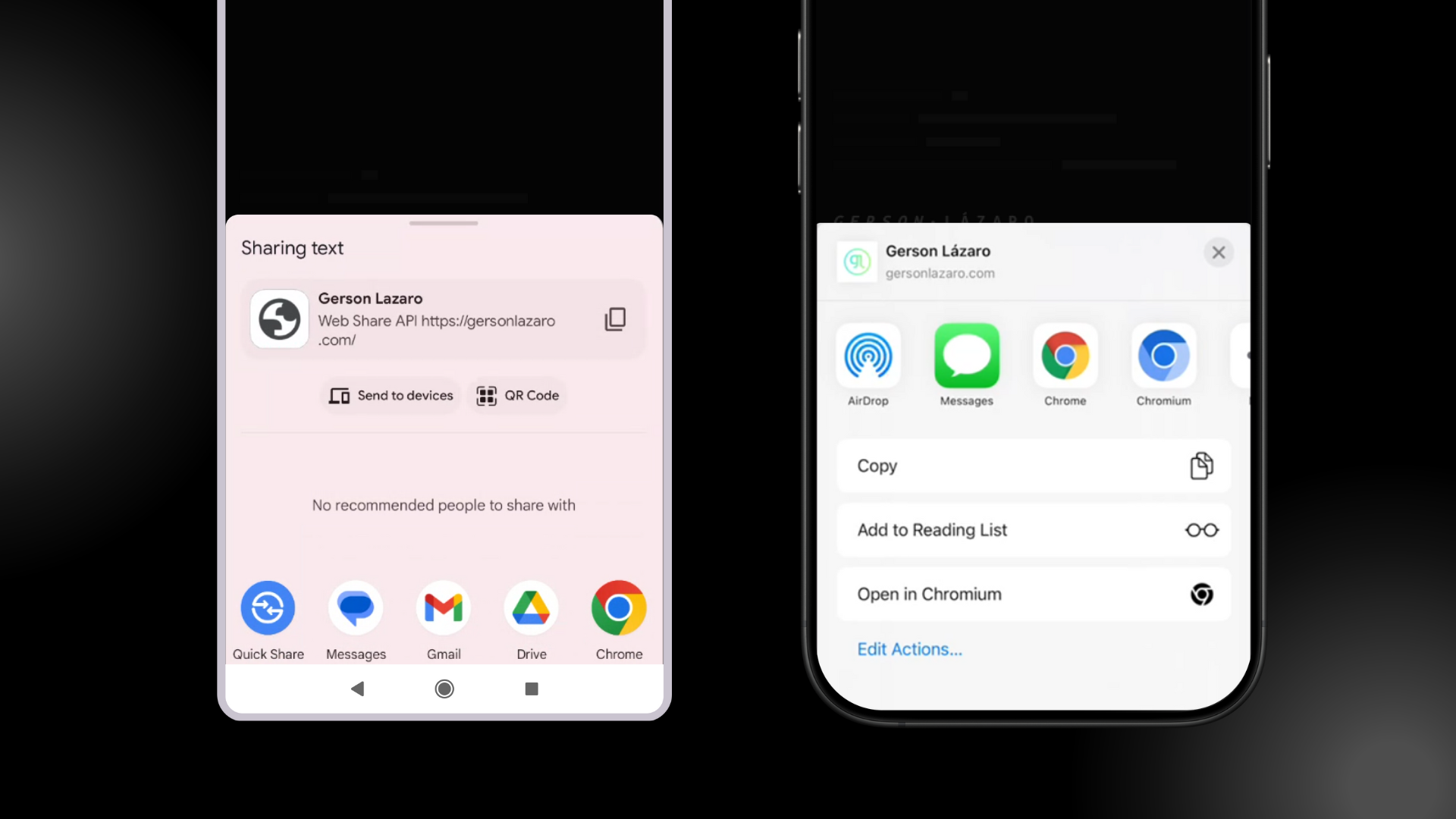
Seguramente conoces el menú de compartir contenido de tu celular. Es un menú que se despliega desde la parte inferior de la pantalla y te permite enviar una publicación a tus amigos, compartirla en una red social, copiarla o guardarla en una app. Lo usan multitud de aplicaciones nativas, pero también puede utilizarse facilmente desde cualquier página web utilizando la API Web Share de javascript.

Antes de empezar
Hay algunas consideraciones que debes tener en cuenta si quieres usar esta API:
- Requiere activación transitoria, es decir, solo puede invocarse tras una acción de usuario (por ejemplo al hacer click en un botón).
- Solo funciona sobre páginas seguras (con HTTPS).
- No funciona en todos los navegadores. Al final profundizaremos en este aspecto.
Implementación
Web Share API permite compartir texto, urls o archivos. El objeto a compartir puede contener cuatro propiedades:
- title: (string) - Título del contenido a compartir.
- text: (string) - Descripción del contenido a compartir.
- url: (string) - La dirección URL del contenido a compartir.
- files: (array de files) - Un arreglo de archivos a compartir.
Todas las propiedades son opcionales pero debe existir por lo menos una. El objeto a compartir debe lucir de la siguiente manera:
const data = {
title: "¡Publicación a compartir!",
text: "Y esta es la descripción a compartir",
url: "https://www.gersonlazaro.com",
files: [ file1, file2, file3 ]
}
Si bien puede compartirse directamente, siempre se recomienda confirmar que el objeto sea valido para evitar errores visuales que se disparen en el momento de ejecutar la acción. Para validar que el objeto creado previamente cumple con la especificación y puede compartirse, existe el método canShare():
const isValid = navigator.canShare(data)
Una vez confirmas que los datos son válidos, puedes compartirlos con el método share(). Este método retorna una promesa que resuelve a indefinido. Una implementación muy sencilla podría ser:
const share = async (data) => {
if (!navigator.share) {
console.log('El navegador no soporta Web Share API')
} else if (!navigator.canShare(data)) {
console.log('El objeto a compartir no es válido')
} else {
try {
await navigator.share(data)
} catch (e) {
console.log(e)
}
}
}
Excepciones
El navigator.share() puede lanzar diferentes excepciones para capturar en caso de error:
- InvalidStateError: Este error puede dispararse por ejemplo si ya existe otro menú de compartir abierto o si el documento no está totalmente activo.
- NotAllowedError: Este error puede dispararse cuando la API no es llamada desde un estado transitivo (osea, no ocurre como respuesta a una interacción del usuario) o cuando el contenido es bloqueado por motivos de seguridad.
- TypeError: La información no pudo validarse. Puede ser que el objeto a compartir no incluya ninguno de los atributos válidos (title, text, url y files), la url está mal formada o los archivos tienen extensiones no válidas.
- AbortError: El más común y según tu implementación puede ser que no lo consideres un error. Ocurre cuando el usuario abre el menú de compartir, pero lo cierra sin haber compartido.
- DataError: Hubo un error transmitiendo la información.
Archivos soportados
Si vas a compartir archivos, por motivos de seguridad no todos los archivos son aceptados. En MDN puedes encontrar una lista de extensiones válidas pero en este caso es fundamental validar la información con canShare(), pues aún usando estas extensiones es posible que el navegador bloquee alguno si lo considera no seguro.
Ejemplo completo
Una implementación completa podría lucir de la siguiente manera:
const share = async (data) => {
if (!navigator.share) {
alert('El navegador no soporta Web Share API')
} else if (!navigator.canShare(data)) {
alert('El objeto a compartir no es válido')
} else {
try {
await navigator.share(shareData);
alert('Contenido compartido exitosamente.');
} catch (error) {
if (error.name === 'AbortError') {
alert('El usuario canceló la opción de compartir.');
} else {
alert('Ocurrió un error al compartir');
console.log(error)
}
}
}
}
Si quieres ver un ejemplo en una página de la vida real, el blog que estás leyendo usa Web Share API. Si estás en un dispositivo que soporta la función, en la sección de compartir (al finalizar el post si estás en un celular, a la derecha en desktop) verás 4 íconos justo debajo del botón de suscribirte. El primero de ellos precisamente abre el menú de compartir usando Web Share API. ¿Y si el dispositivo no soporta la función? Sencillo, no se muestra el ícono. Verás solo 3 íconos (Linkedin, Facebook y X) para compartir del modo tradicional.
Compatibilidad
- En dispositivos móviles existe un amplio soporte en los principales navegadores (Chrome, Firefox, Safari, Opera Mobile, Samsung Internet) tanto en Android como en iOS.
- En dispositivos desktop es soportado en Chrome, Safari, Edge y Opera. Desafortunadamente Firefox sigue sin implementarlo en su versión estable ni en las versiones futuras.
- Incluso si usas navegadores soportados, es posible que la función no se soporte en sistemas operativos antiguos o en algunas versiones de Linux. Con versiones recientes de Android, iOS, Windows y Mac no debería haber problema.
- Incluso si el sistema operativo y el navegador soportan la función, es necesario usar
https. Sobre páginashttpno es posible usar la API. - Esta información está actualizada a la fecha de publicación del artículo. Para futuras consultas de compatibilidad, recomiendo revisar Can I Use.
Referencias
Si quieres profundizar en el uso de Web Share API:
- Documentación del API en MDN (En inglés).
- CR de la W3C con la especificación actual (En inglés).
- Tabla de compatibilidad de navegadores en Can I Use.
- Demo completo desarrollado por la W3C (En inglés).
- Demo funcional mostrado en el ejemplo.
Y tú, ¿Ya estás usando Web Share API en tus aplicaciones web?
Otras APIs en esta serie
Este artículo hace parte de una serie (en construcción) de artículos sobre APIs de Javascript. Actualmente la serie consta de las siguientes entradas:
Otros Artículos
Broadcast Channel API: Sincroniza Pestañas y Ventanas en Tiempo Real
diciembre 21, 2024
21 minutos de lectura
Picture in Picture API: Tus videos flotando mientras navegas
octubre 26, 2024
15 minutos de lectura
Viewport Units en CSS: ¿Por qué existen y cómo usarlas? - Parte 2
septiembre 21, 2024
15 minutos de lectura
