El contenido hoy en día, lo queramos o no, se mueve a través de las redes sociales. Si tienes un sitio web, blog, aplicación o cualquier otro tipo de contenido en la web, es fundamental que ofrezcas a tu público opciones para compartirlo directamente en sus redes, o bien, para seguirte en ellas.
La mayoría de las redes sociales (me atrevería a decir que todas) ofrecen botones y utilidades para compartir tus contenidos directamente desde tu sitio. Sin embargo, buscar red por red, y hacer que los diseños de los botones encajen entre ellos puede ser algo engorroso.
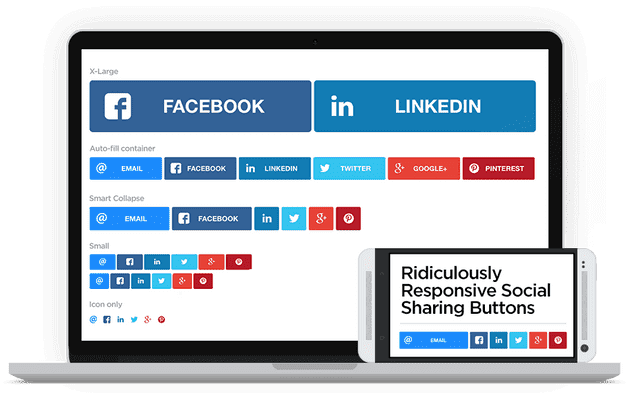
Para evitar estos problemas, existen múltiples herramientas que ofrecen variedad de botones sociales listos para usar. En esta oportunidad hablo de “Ridiculously Responsive Social Sharing Buttons”, una pequeñisima utilidad de software libre completamente gratuita, que te permite tener los botones sociales directamente en tu sitio web, con un diseño que se adapta a cualquier tamaño de pantalla. De hecho, los botones sociales que aparecen al inicio de este post, son creados con esta utilidad (redimensiona el navegador para ver como se adaptan al tamaño).
Cuenta con botones predefinidos para las principales redes sociales y aplicaciones, entre las que se incluyen facebook, twitter, youtube, instagram, Linkedin, Google Plus ¿Google Plus todavía existe?, entre otras.
Instalación
- Descarga la última versión de la librería aqui.
- Importa el archivo css:
<link rel="stylesheet" href="css/rrssb.css" /> - Incluye Jquery en tu sitio:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>antes de cerrar el</body> - Incluye el archivo javascript de la librería:
<script src="js/rrssb.min.js"></script>justo despues de jquery. - Elige los botones a importar, e incluyelos. Aquí puedes ver los diferentes botones, copiar y pegar el código de los botones que elijas, adaptándolos a tu gusto (Cambia el texto y los links que serán compartidos).
Aquí puedes ver un demo de su funcionamiento. ¿Que esperas para usarlo?


COMENTARIOS